
Projects
Coastline
In my spare time I started work on a visual, flexible and rapid component-based framework to help develop some of the more bespoke solutions I was being asked to make.
I brought it into work and started using it for client projects and it was used in some really creative solutions.
The framework grew into a product as I got more and more input from people in other departments. I worked closely with the MD, Head of Innovation, Learning Designers and Visual Designers in order to add tooling and procedures in order to facilitate easier building of the modules using Coastline.
Coastline was expanded to include many elearning features such as SCORM compliance, assessments, accessibility and multilingual capabilities.

Features
- Responsive elearning framework
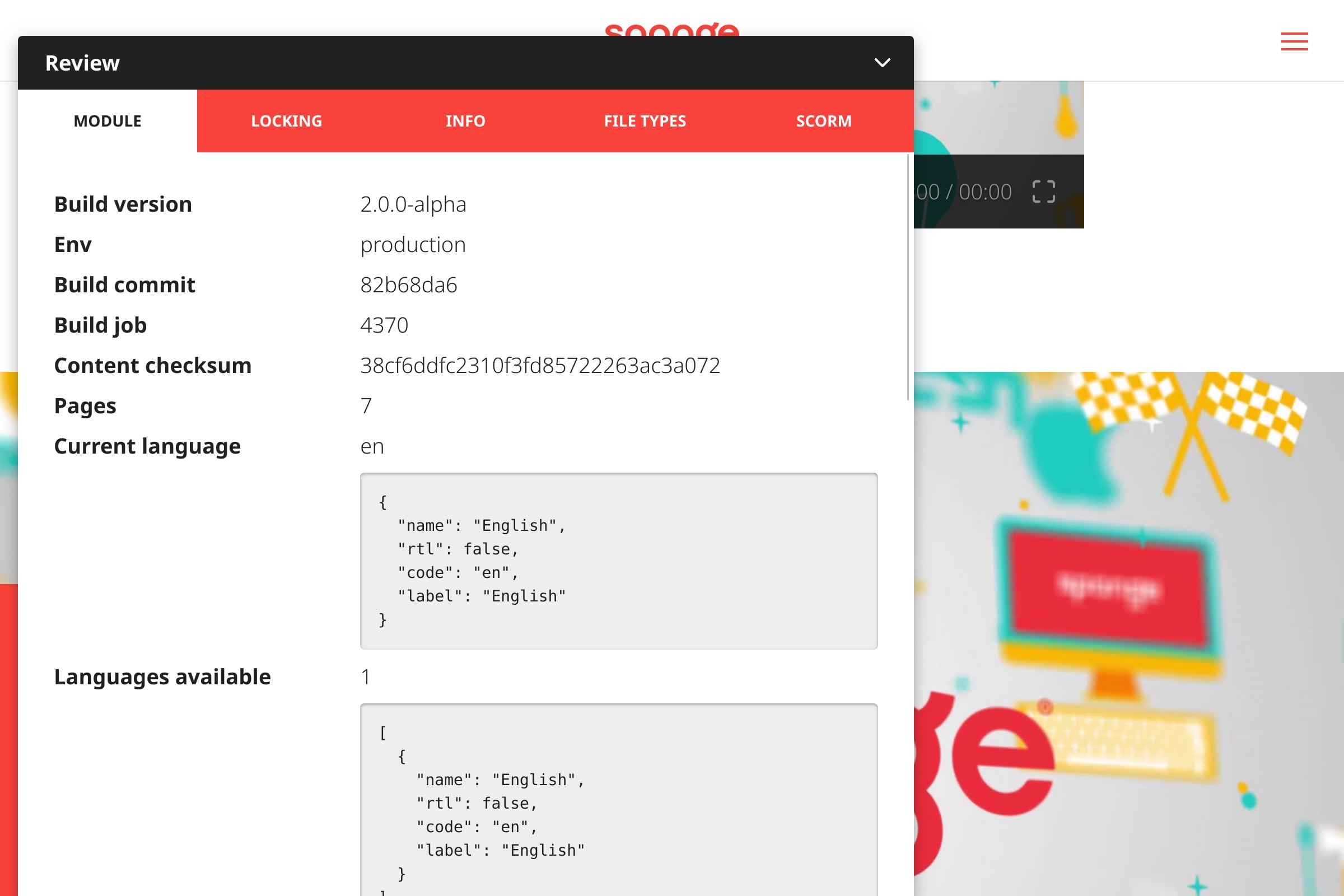
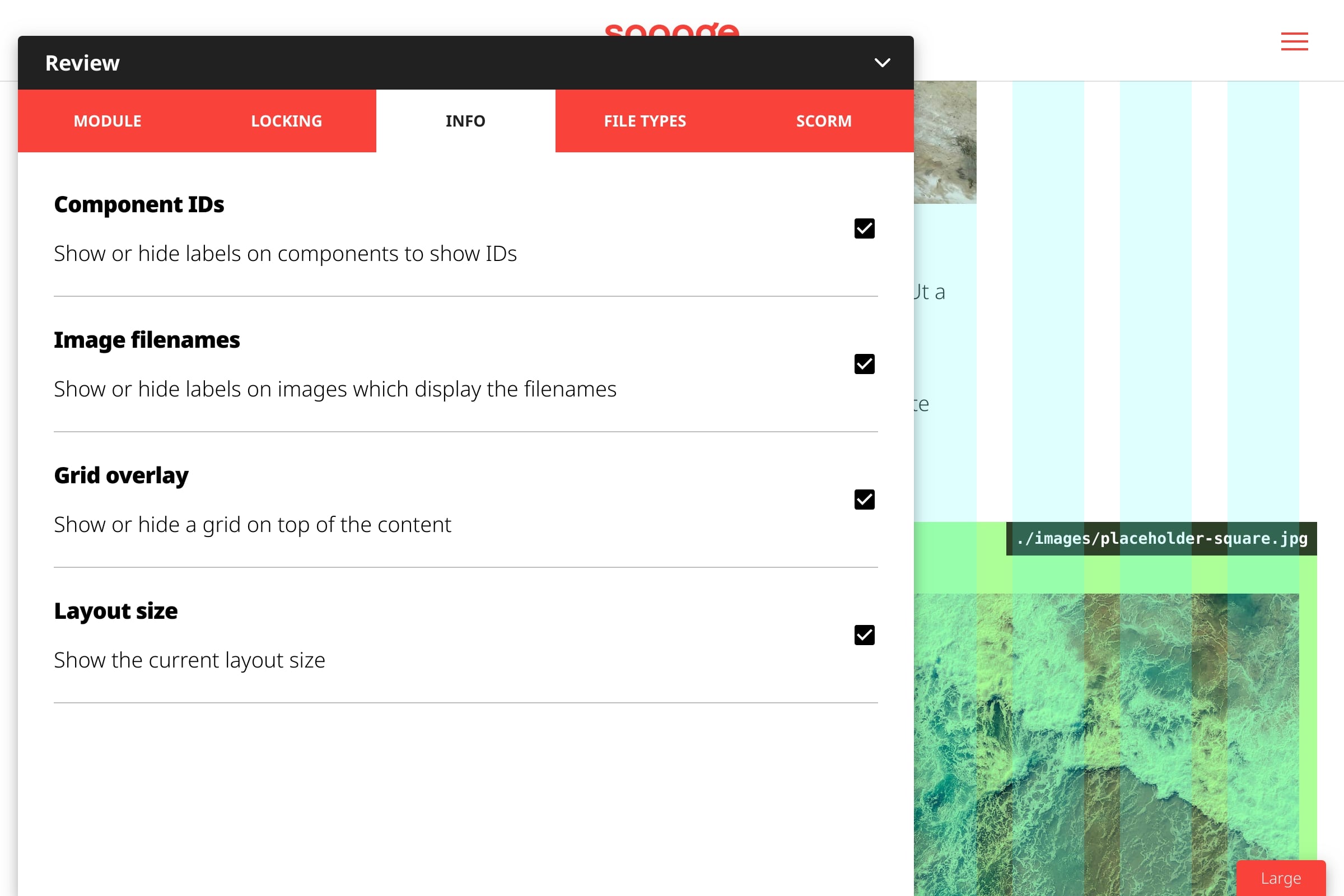
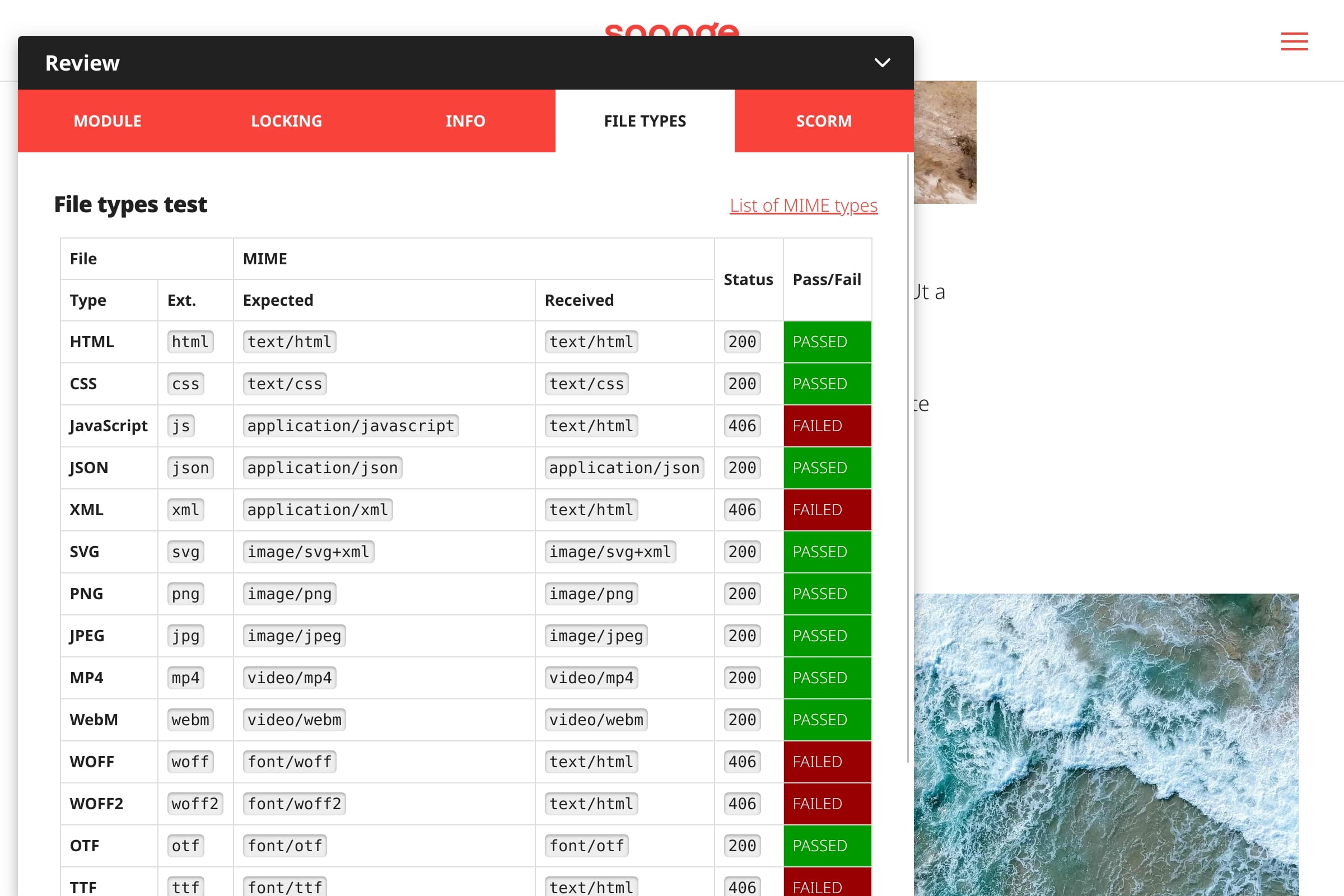
- Debug and design tooling included
- Multilingual, with XLIFF 1.2/2.0 import/export functionality
- CI with automated unit testing and deployment
- SCORM 1.2/2004 supported with bespoke SCORM wrapper
- TypeScript, Vue.js and Webpack under the hood
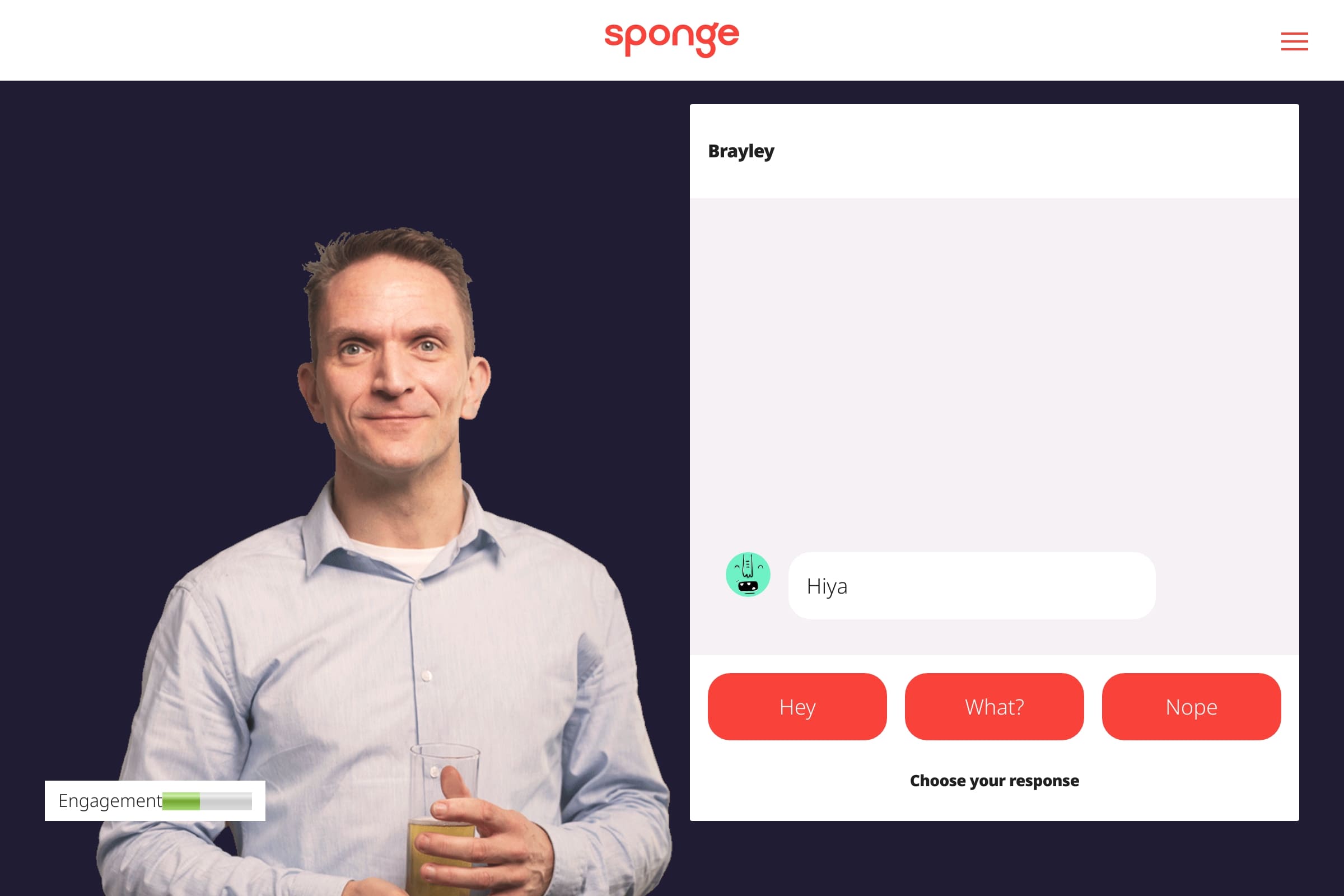
- New elearning interactions such as branching conversation scenarios
- Sequential locking across and inside pages of content
Competitors
(Links open in new windows)
Adapt
Coastline is leaner and faster than Adapt with a lot more tooling behind the scenes.
Articulate 360 Rise
Rise lacks the flexibility of Coastline and the variation of components and layouts.
gomo
Like Rise, gomo is limited in its interaction options; they cannot be expanded upon past what is provided.
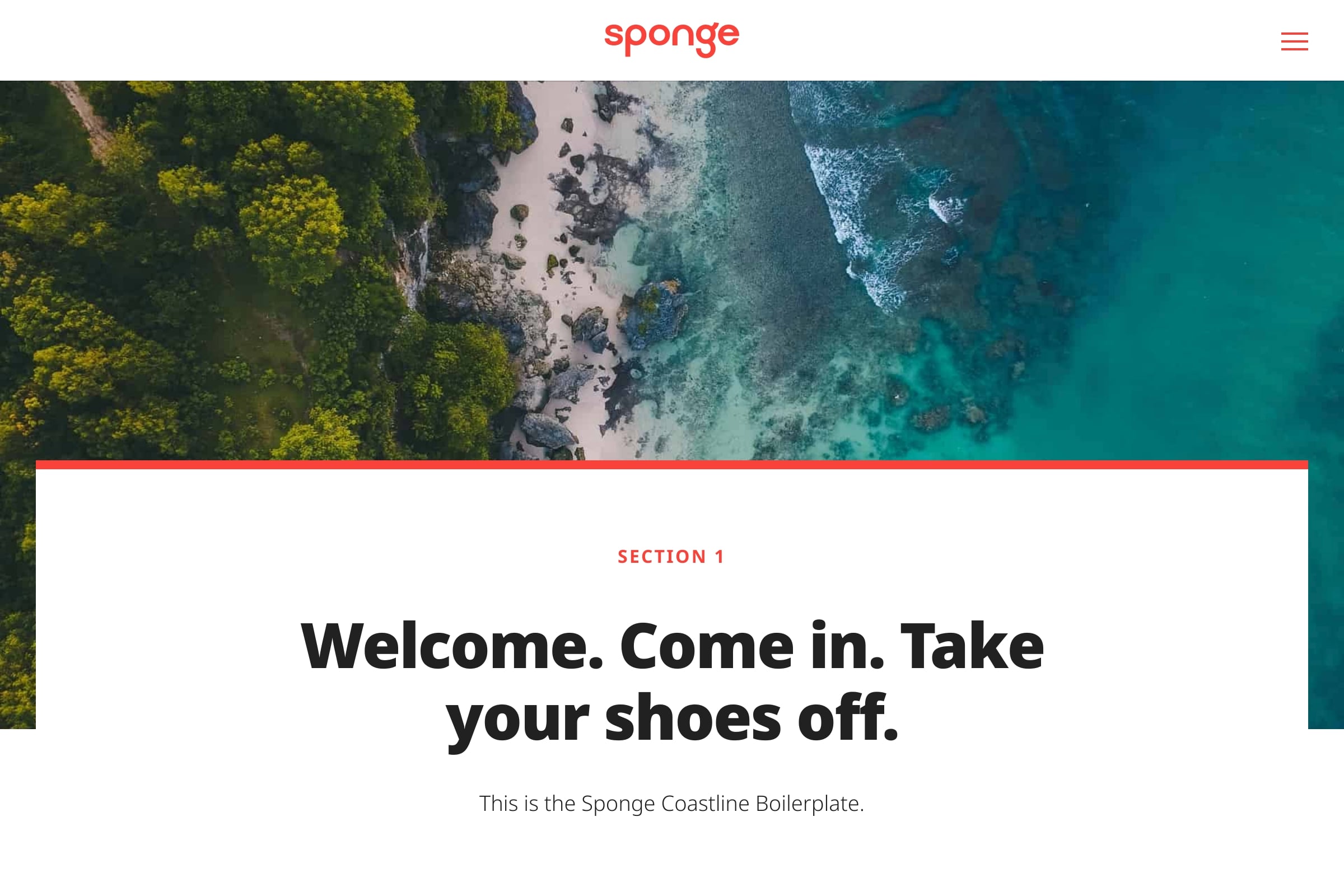
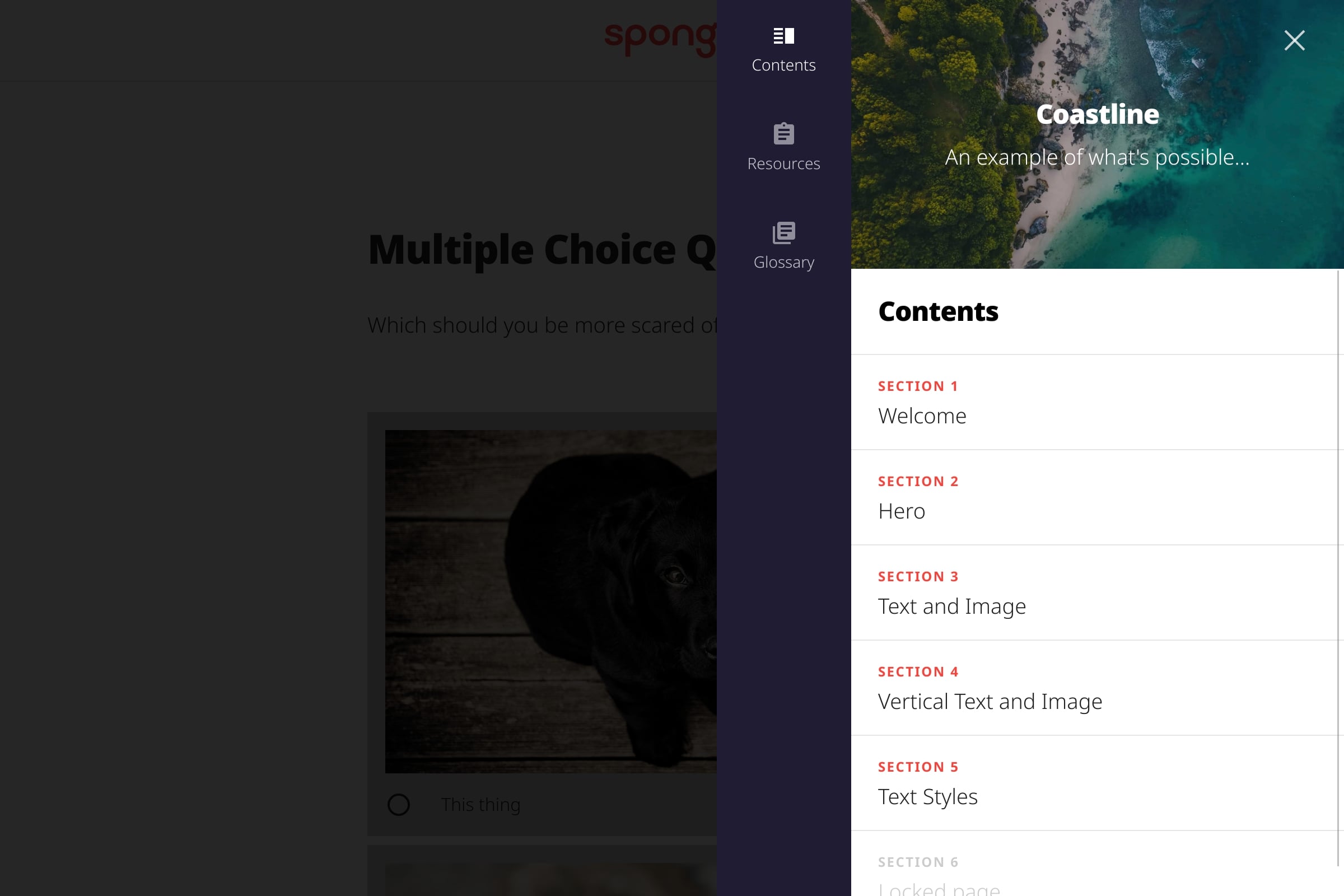
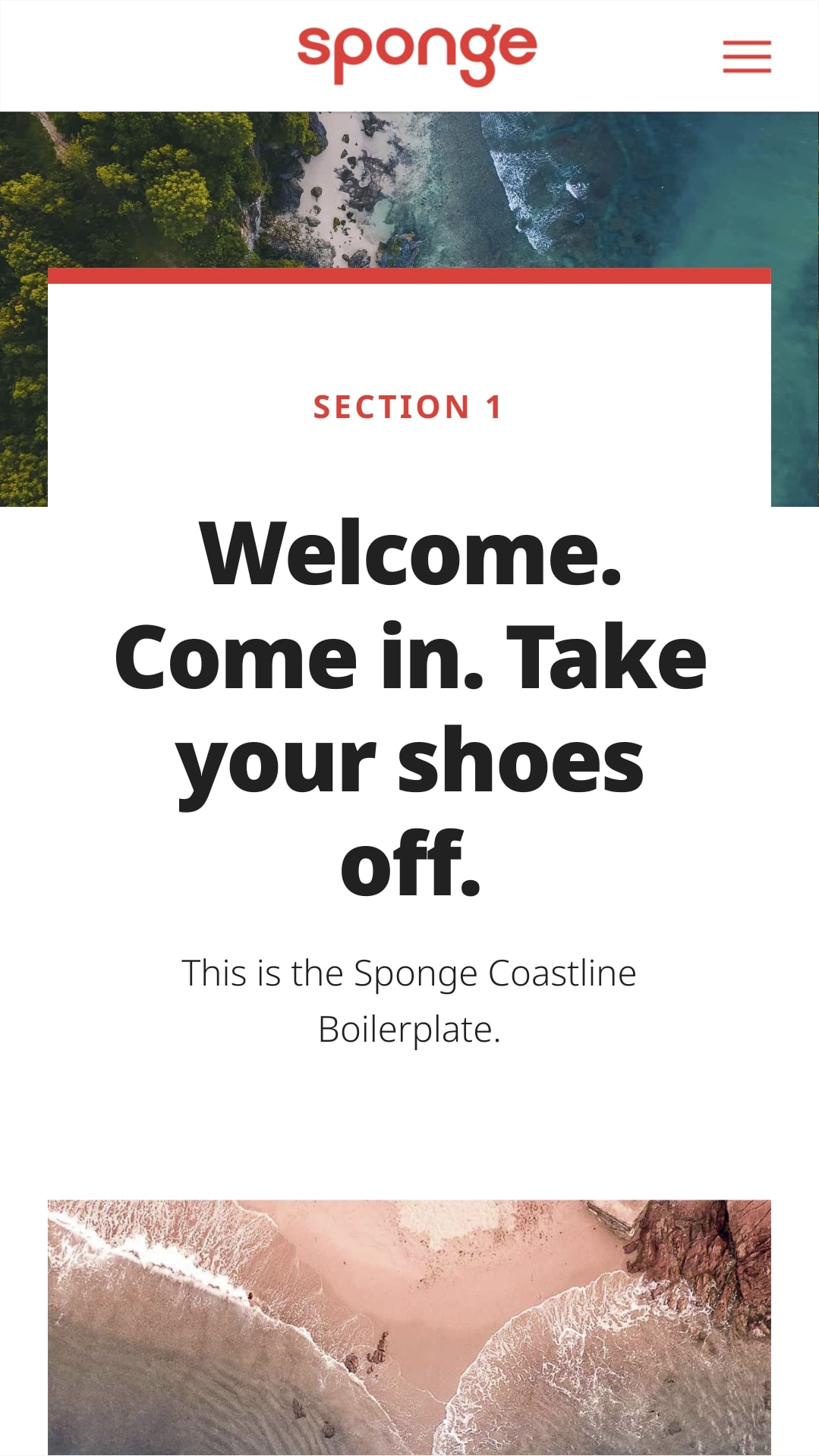
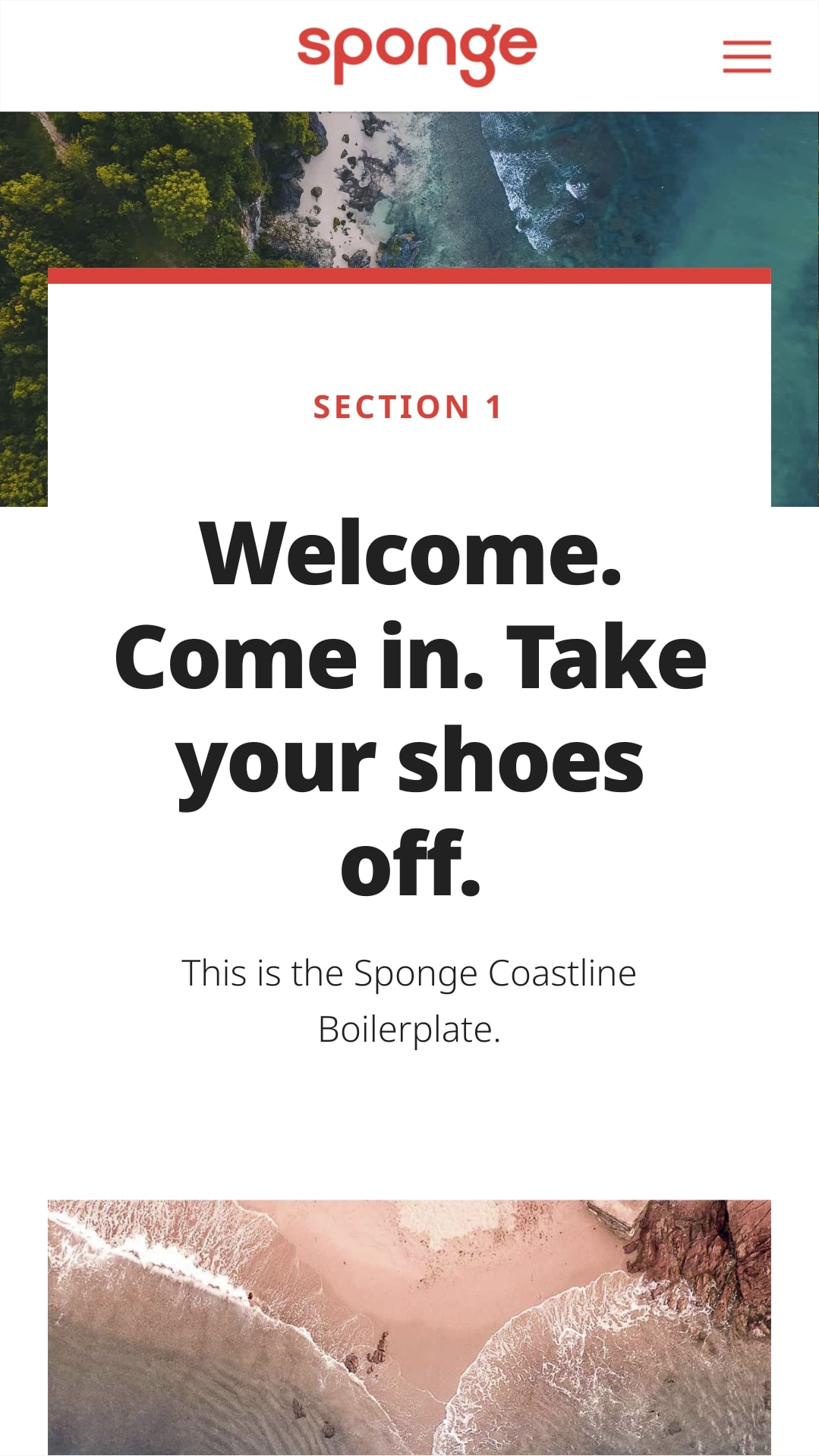
Screenshots
(Alpha version styled up for use at Sponge)